วิธีทำเว็บไซต์ลิงค์ทรี
เว็บไซต์แผนผังลิงก์ช่วยให้คุณแชร์ลิงก์ทั้งหมดในเว็บไซต์เดียวได้
เป็นแลนดิ้งเพจที่คุณสามารถแสดงลิงค์ไปยังโซเชียลเน็ตเวิร์ก บล็อกโพสต์ ธุรกิจ โครงการ และอื่นๆ
สร้างเว็บไซต์ลิงค์ทรีฟรี »ทำไมต้องสร้างเว็บไซต์ลิงค์ทรี
เว็บไซต์ลิงก์นั้นยอดเยี่ยมในการขยายสถานะออนไลน์ของคุณ
ทำให้ง่ายต่อการแชร์ลิงก์ของสถานที่ที่คุณมีเนื้อหา
นอกจากนี้ เว็บไซต์ลิงก์ยังช่วยให้ผู้คนเชื่อมต่อกับคุณได้มากกว่าหนึ่งแห่ง
การสร้างเว็บไซต์ลิงก์ด้วยตัวเองจะทำให้คุณควบคุมเว็บไซต์ได้อย่างสมบูรณ์
รูปลักษณ์ของไซต์สะท้อนถึงแบรนด์ของคุณอย่างไร ออกแบบในแบบที่คุณต้องการให้ปรากฏ
ฉันต้องรู้อะไรบ้างเพื่อสร้างเว็บไซต์แผนผังลิงก์
HTML, CSS และ JavaScript เป็นภาษาพื้นฐานในการสร้างเว็บไซต์
มันคือทั้งหมดที่คุณต้องทำเพื่อเชื่อมโยงไซต์ของคุณ
- สร้างโครงสร้างด้วย HTML สิ่งแรกที่คุณต้องเรียนรู้คือ HTML ซึ่งเป็นภาษามาร์กอัปมาตรฐานสำหรับการสร้างหน้าเว็บ เรียนรู้ HTML ❯
- สไตล์ด้วย CSS ขั้นตอนต่อไปคือการเรียนรู้ CSS เพื่อตั้งค่าเลย์เอาต์ของหน้าเว็บของคุณด้วยสี ฟอนต์ที่สวยงาม และอื่นๆ อีกมากมาย เรียนรู้ CSS ❯
- ทำให้มีการโต้ตอบกับ JavaScript หลังจากศึกษา HTML และ CSS แล้ว คุณควรเรียนรู้ JavaScript เพื่อสร้างหน้าเว็บแบบไดนามิกและโต้ตอบสำหรับผู้ใช้ของคุณ เรียนจาวาสคริปต์ ❯
ฉันจะเริ่มต้นอย่างไร
มีสองวิธีในการเริ่มสร้างเว็บไซต์ต้นไม้ลิงก์
การสร้างตั้งแต่เริ่มต้นหรือใช้เทมเพลต
สร้างด้วย W3Schools Spaces
ใน Spaces คุณสามารถสร้างและทดลองกับเว็บไซต์แผนผังลิงก์ได้
ที่นี่คุณสามารถสร้างไซต์คงที่ด้วย HTML, CSS และ JavaScript
ทุกสิ่งที่คุณต้องการในเบราว์เซอร์
เรียนรู้เพิ่มเติม ❯การสร้างเว็บเพจต้นไม้ลิงก์ตั้งแต่เริ่มต้น
สิ่งแรกที่คุณต้องทำคือสร้างเลย์เอาต์ แล้วเพิ่มเนื้อหา
ในการสร้างเค้าโครงเว็บไซต์ ไปที่บทความเกี่ยวกับวิธีสร้างเว็บไซต์: วิธีสร้างเว็บไซต์
เมื่อคุณทำเค้าโครงแล้ว สร้างสองส่วนหลักตามรายการด้านล่าง:
1. ส่วนอินทรีย์.
ส่วนประวัติเป็นสิ่งแรกที่ผู้คนเห็นเมื่อเข้าสู่เว็บไซต์แผนผังลิงก์ของคุณ
จะแสดงที่ด้านบนของเว็บไซต์แผนผังลิงก์
ให้มันสั้นและหวาน
ส่วนประวัติอาจมีรูปภาพ ชื่อ และอาชีพของคุณ
ผู้คนจะรู้สึกสบายใจที่จะติดต่อกับคุณมากขึ้นหากพวกเขารู้จักชื่อของคุณและรูปลักษณ์ของคุณ

2. ส่วนลิงค์
ส่วนลิงก์มีลิงก์ทั้งหมดที่คุณต้องการแชร์
จะแสดงอยู่ใต้ส่วนประวัติ
ตรวจสอบให้แน่ใจว่าลิงก์มีโครงสร้างที่ดี

การสร้างด้วยแม่แบบ
การเริ่มต้นด้วยเทมเพลตเป็นวิธีที่ยอดเยี่ยมในการสร้างแรงบันดาลใจและเรียนรู้
สามารถโหลดเทมเพลตแผนผังลิงก์ได้โดยตรงใน Spaces เริ่มต้นได้ในไม่กี่คลิก
คัดลอกโค้ดแล้ววางในตัวแก้ไข Spaces หรือบันทึกลงใน Spaces จากตัวแก้ไข TryIt
เริ่ม "* ไม่ต้องใช้บัตรเครดิต
ปรับแต่งเทมเพลต
ต่อไปนี้คือแนวทางสี่ขั้นตอนในการสร้างเทมเพลตของคุณเอง
ขั้นตอนที่หนึ่ง: เปลี่ยนพื้นหลัง
ค้นหาคุณสมบัติพื้นหลังหรือภาพพื้นหลังในโค้ดและเปลี่ยน URL
อ่านวิธีการเปลี่ยนภาพพื้นหลังที่นี่: วิธีเปลี่ยนภาพพื้นหลัง
ขั้นตอนที่สอง: เพิ่มรูปภาพของคุณ
ค้นหาแท็ก <img> และเปลี่ยนเป็น URL ของรูปภาพของคุณ
อ่านวิธีการเปลี่ยนรูปภาพที่นี่: วิธีเปลี่ยนรูปภาพ
ขั้นตอนที่สาม: เขียนประวัติของคุณ
ค้นหาแท็กย่อหน้าที่ด้านบนของโค้ดและเปลี่ยนข้อความระหว่างแท็ก <p> และ </p>
อ่านที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับย่อหน้า: เกี่ยวกับย่อหน้า HTML
ขั้นตอนที่สี่: เพิ่มลิงก์ของคุณ
ค้นหาแท็กสมอและเปลี่ยนข้อความระหว่างแท็ก <a> และ </a>
อ่านที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับแท็กสมอ: เกี่ยวกับแท็กสมอ HTML
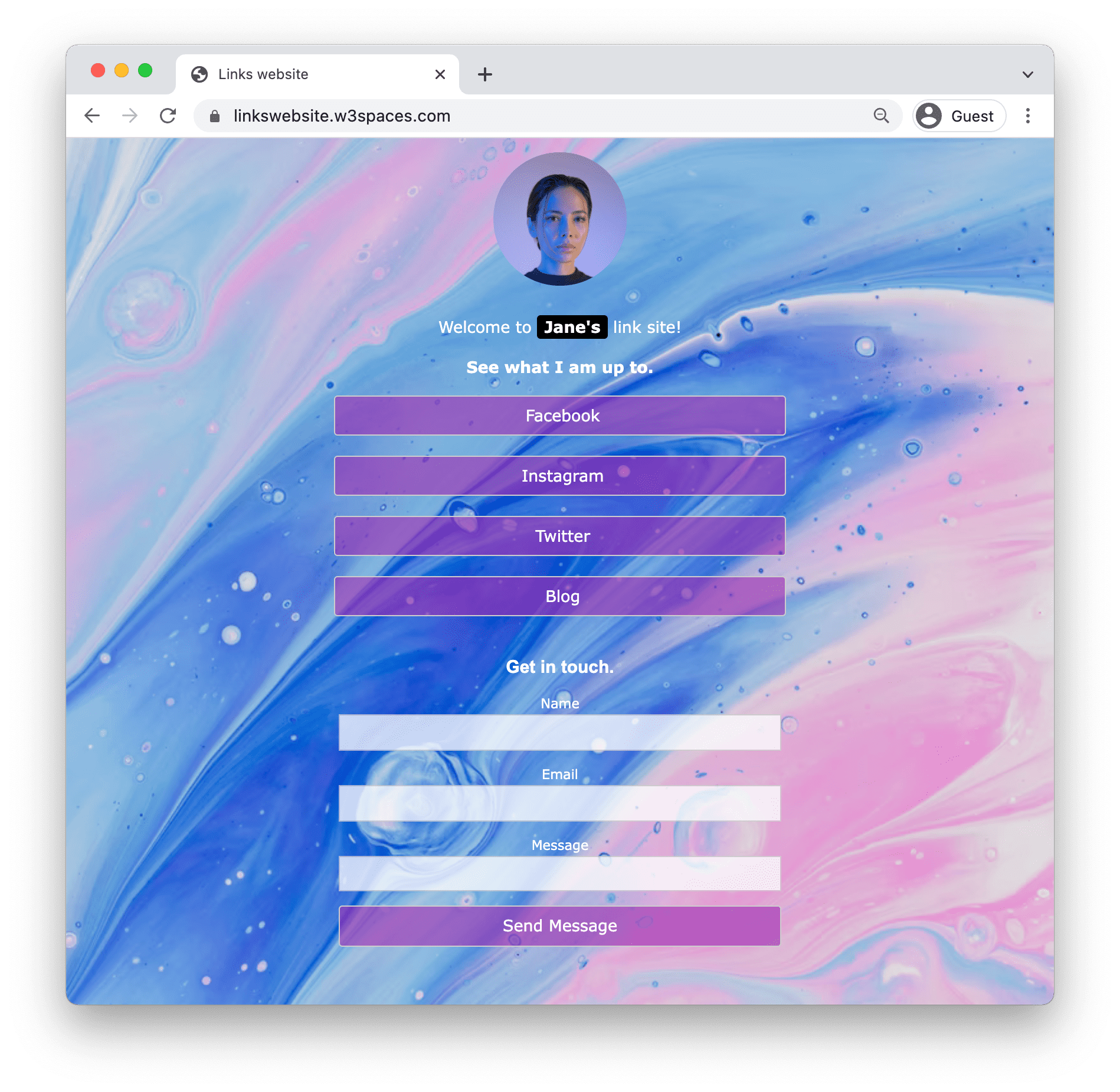
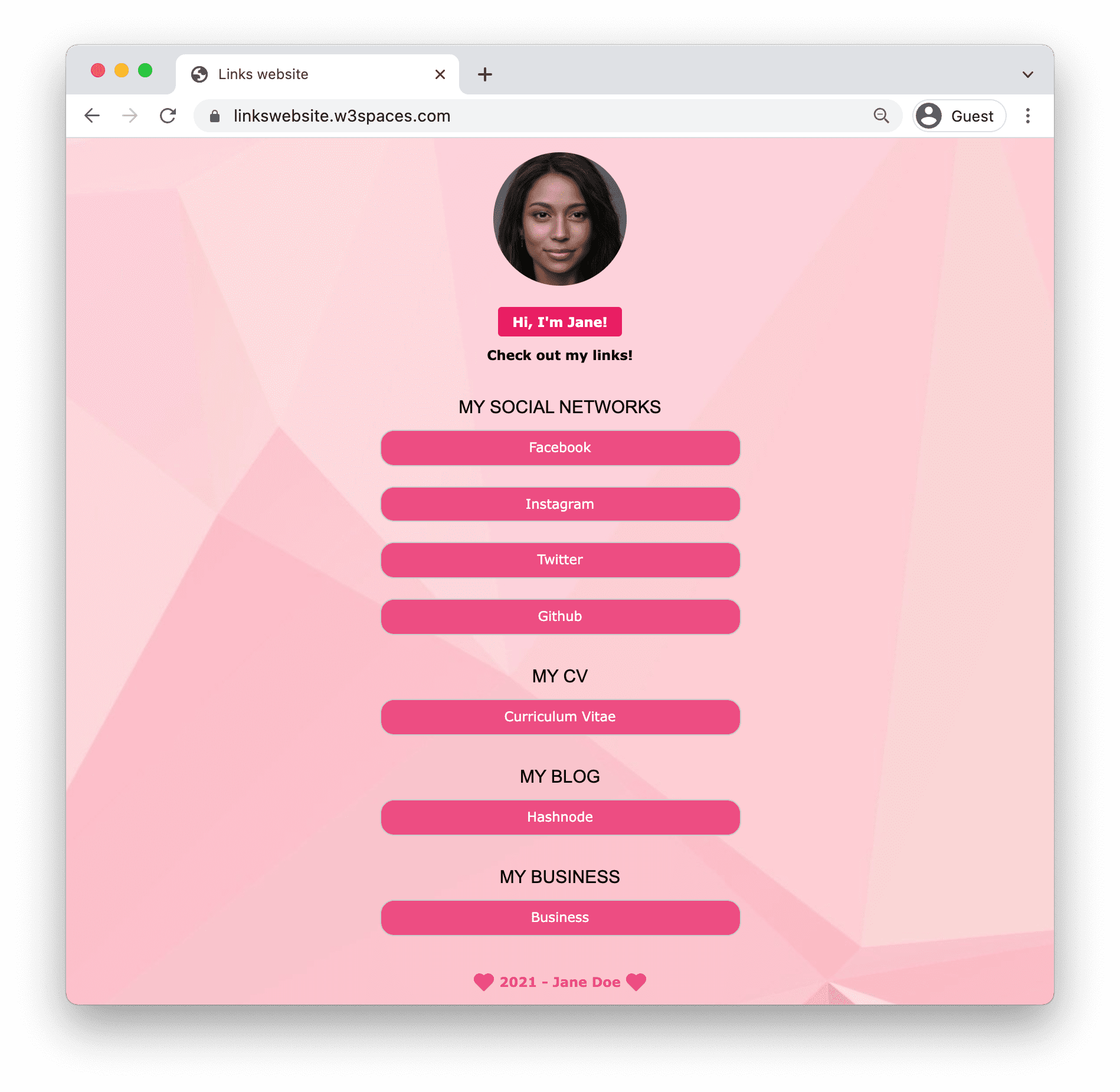
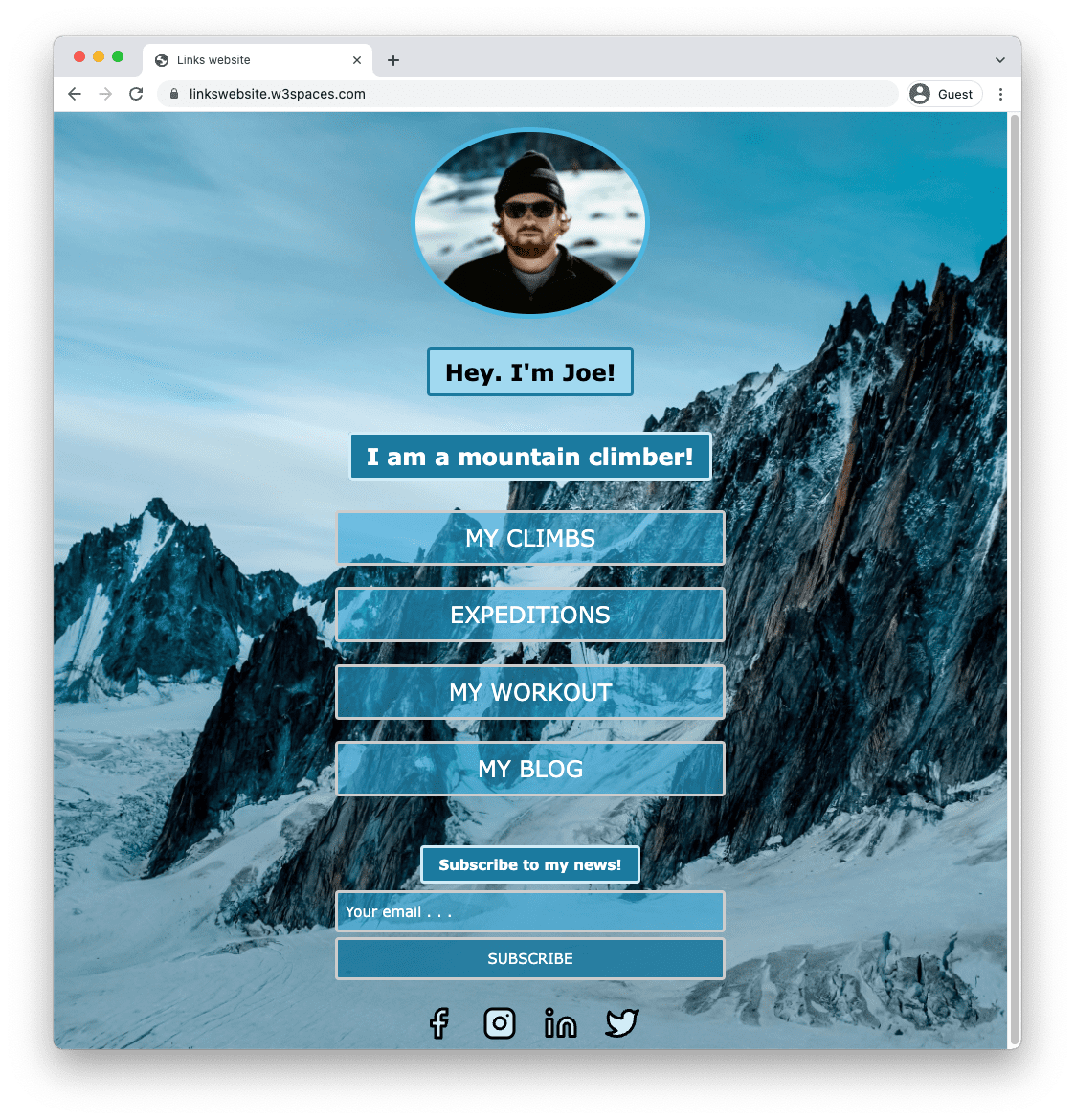
เรียกดูและเลือกเทมเพลต
เรามีเทมเพลตสำเร็จรูปให้คุณใช้ นี่คือตัวอย่างบางส่วน: