วิธีสร้างเรซูเม่ออนไลน์
เรซูเม่ออนไลน์คือเรซูเม่รุ่นดิจิทัล
เป็นภาพรวมของประสบการณ์ ทักษะ การศึกษา และความสำเร็จของคุณ
สามารถใช้เพื่อสมัครงาน งานฟรีแลนซ์ งานให้คำปรึกษา หรือสมัครเรียน
คุณค่าของการมีออนไลน์เป็นเว็บไซต์คือผู้คนจากทั่วทุกมุมโลกสามารถเข้าถึงได้ง่าย
สร้างประวัติย่อออนไลน์ของฉันได้ฟรี »ประวัติย่อคืออะไร
ประวัติย่อคือภาพรวมของประสบการณ์ ความสามารถ และทักษะของคุณ
เป็นที่รู้จักกันมากที่สุดว่าเป็นเอกสารที่ใช้ในการสมัครงาน
บริษัทและผู้จัดการการจ้างงานใช้ประวัติย่อเพื่อทำความเข้าใจว่าคุณเป็นใครในฐานะมืออาชีพและสิ่งที่คุณสามารถทำได้
ประวัติย่อออนไลน์ของคุณสามารถแชร์ได้โดยลิงก์ไปยังบริษัท ผู้จัดการการจ้างงาน และผู้จัดหางาน เพื่อให้พวกเขาสังเกตเห็นคุณได้
ทำไมต้องสร้างเรซูเม่ออนไลน์
ประวัติย่อมีความเกี่ยวข้องกับมืออาชีพทุกคน
ประวัติย่อของคุณในฐานะเว็บไซต์ทำให้ผู้อื่นเข้าถึงและดูประวัติย่อของคุณได้ง่าย
สามารถใช้เพื่อ EG หางานทำ งานฟรีแลนซ์ งานให้คำปรึกษา หรือสมัครเรียน
การมีออนไลน์ทำให้ผู้คนจากทั่วทุกมุมโลกหาคุณเจอ
การออกแบบเรซูเม่ทำให้ผู้อ่านรู้สึกว่าคุณเป็นใคร รับรองว่าดูดีและดูดี!
ฉันต้องรู้อะไรบ้างเพื่อสร้างเรซูเม่เป็นเว็บไซต์
HTML, CSS และ JavaScript เป็นภาษาพื้นฐานในการสร้างเว็บไซต์
คุณสามารถมาได้ไกลเพียงแค่ใช้สามสิ่งนี้!
- สร้างโครงสร้างด้วย HTML สิ่งแรกที่คุณต้องเรียนรู้คือ HTML ซึ่งเป็นภาษามาร์กอัปมาตรฐานสำหรับการสร้างหน้าเว็บ เรียนรู้ HTML ❯
- สไตล์ด้วย CSS ขั้นตอนต่อไปคือการเรียนรู้ CSS เพื่อตั้งค่าเลย์เอาต์ของหน้าเว็บของคุณด้วยสี ฟอนต์ที่สวยงาม และอื่นๆ อีกมากมาย เรียนรู้ CSS ❯
- ทำให้มีการโต้ตอบกับ JavaScript หลังจากศึกษา HTML และ CSS แล้ว คุณควรเรียนรู้ JavaScript เพื่อสร้างหน้าเว็บแบบไดนามิกและโต้ตอบสำหรับผู้ใช้ของคุณ เรียนจาวาสคริปต์ ❯
วิธีสร้างเรซูเม่ทีละขั้นตอน
ทำตามขั้นตอนเพื่อสร้างเรซูเม่ออนไลน์ของคุณตั้งแต่ต้นจนจบ
การเตรียมการ
ตัดสินใจว่าจะใช้ตัวแก้ไขโค้ดใดและตั้งค่าสภาพแวดล้อมของคุณ
W3Schools ได้สร้างโปรแกรมแก้ไขโค้ดที่ใช้งานง่ายที่เรียกว่าW3Schools Spaces ลงทะเบียนและเริ่มต้นในไม่กี่คลิก
เริ่มฟรี ❯สร้างไฟล์index.html ของคุณ เพื่อให้คุณพร้อมที่จะป้อนรหัส
ตั้งค่าทั้งหมด ไปกันเถอะ!
ขั้นตอนที่หนึ่ง: เพิ่มเค้าโครงเว็บไซต์
สร้างเว็บไซต์ที่ตอบสนองตั้งแต่เริ่มต้น
อ่านวิธีการสร้างเค้าโครงเว็บไซต์ที่นี่: วิธีสร้างเค้าโครงเว็บไซต์
สามารถสร้างเรซูเม่ได้หลายวิธี
ไม่มีขนาดเดียวที่เหมาะกับทุกคน
จำไว้ว่าคุณกำลังสร้างมันขึ้นมาเพื่ออะไร เพราะอะไร และอย่างไร
สร้างประวัติย่อที่เหมาะกับคุณ
ขั้นตอนที่สอง: วางแผนเนื้อหาของคุณ
ลองคิดดูว่าคุณต้องการออกแบบเรซูเม่อย่างไร
- คุณต้องการใส่ข้อมูลอะไรบ้าง?
- คุณต้องการให้ผู้อ่านประทับใจอะไร?
- คุณเป็นมืออาชีพต้องการที่จะนำเสนออย่างไร?
ขั้นตอนที่สาม: เพิ่มเนื้อหา
รวมส่วนสำคัญ:
- ส่วนข้อมูลการติดต่อ
- ส่วนสรุปที่สำคัญ
- ส่วนการศึกษา
- ส่วนประสบการณ์การทำงาน
ตรวจสอบไลบรารี How To ของเราสำหรับข้อมูลโค้ดเพิ่มเติม: How To Library
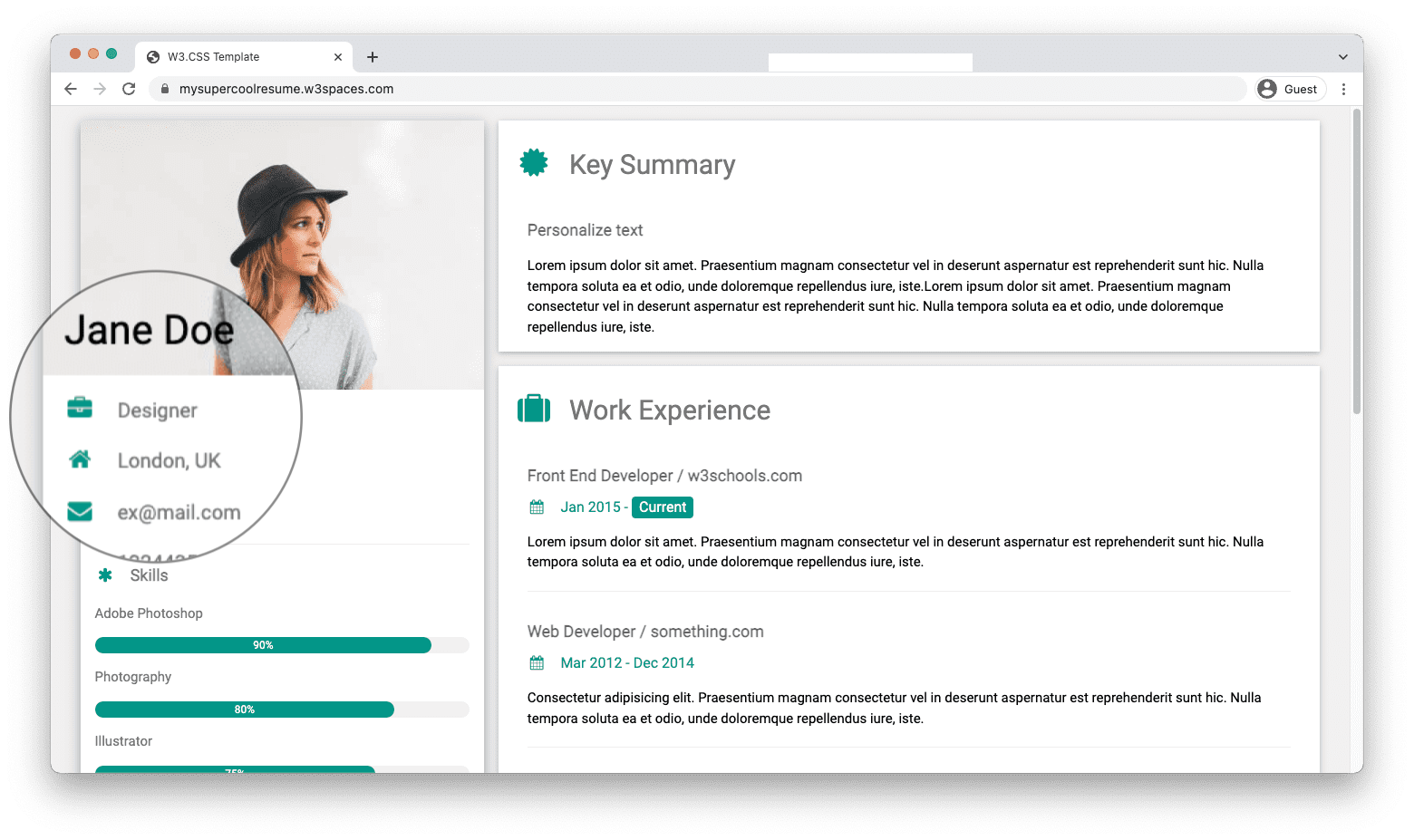
1. ส่วนข้อมูลการติดต่อ
เพิ่มชื่อและข้อมูลติดต่อของคุณ
ส่วนข้อมูลการติดต่อช่วยให้ผู้อ่านทราบวิธีติดต่อกับคุณ

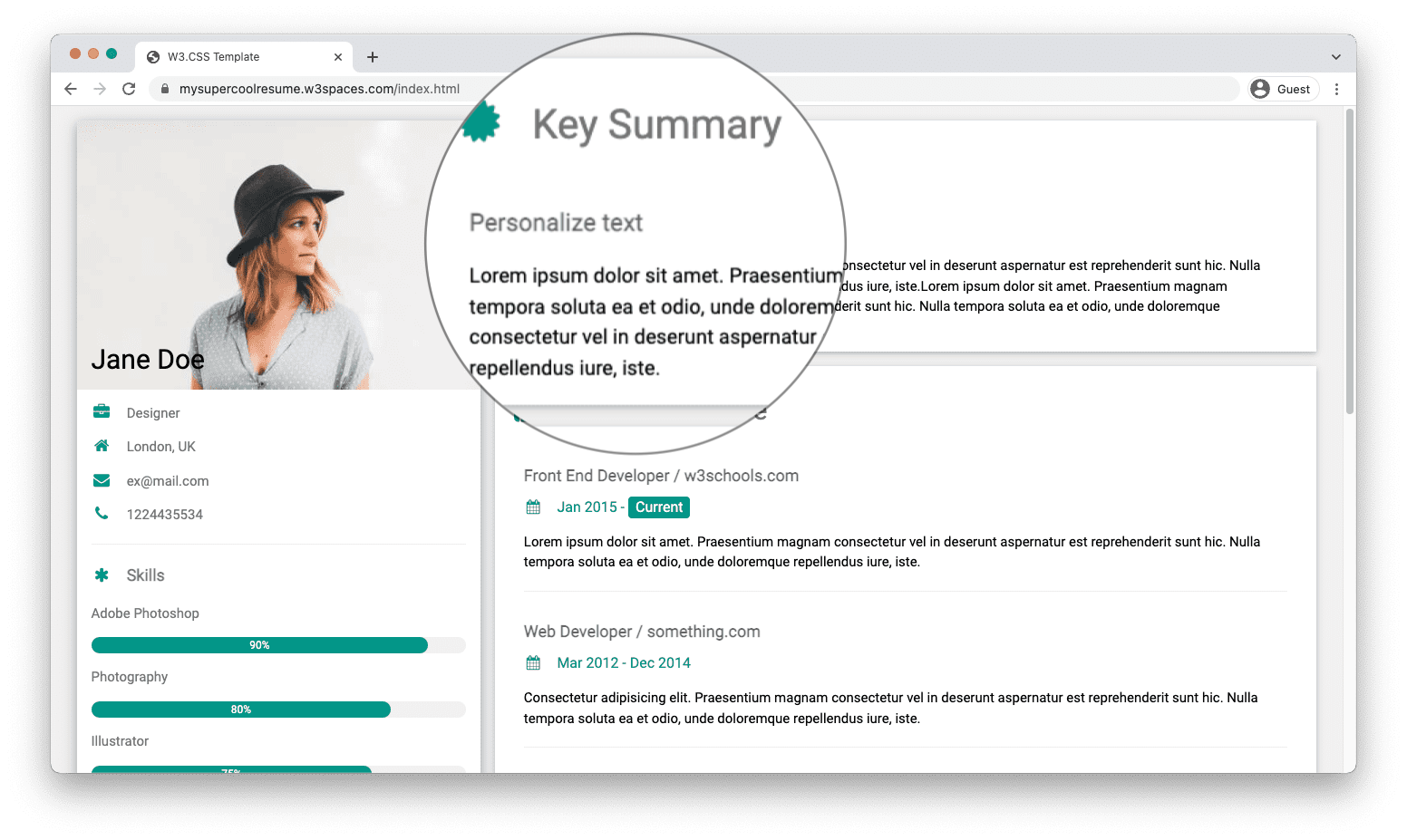
2. ส่วนสรุปที่สำคัญ
เขียนสรุปสั้นๆ ที่เน้นประสบการณ์ ความสามารถ และทักษะของคุณ
การปรับเปลี่ยนข้อความในแบบของคุณจะทำให้คุณโดดเด่นได้
ข้อมูลสรุปที่สำคัญช่วยให้ผู้อ่านเข้าใจว่าคุณเป็นใครในฐานะมืออาชีพ
ให้สั้นและเรียบง่าย

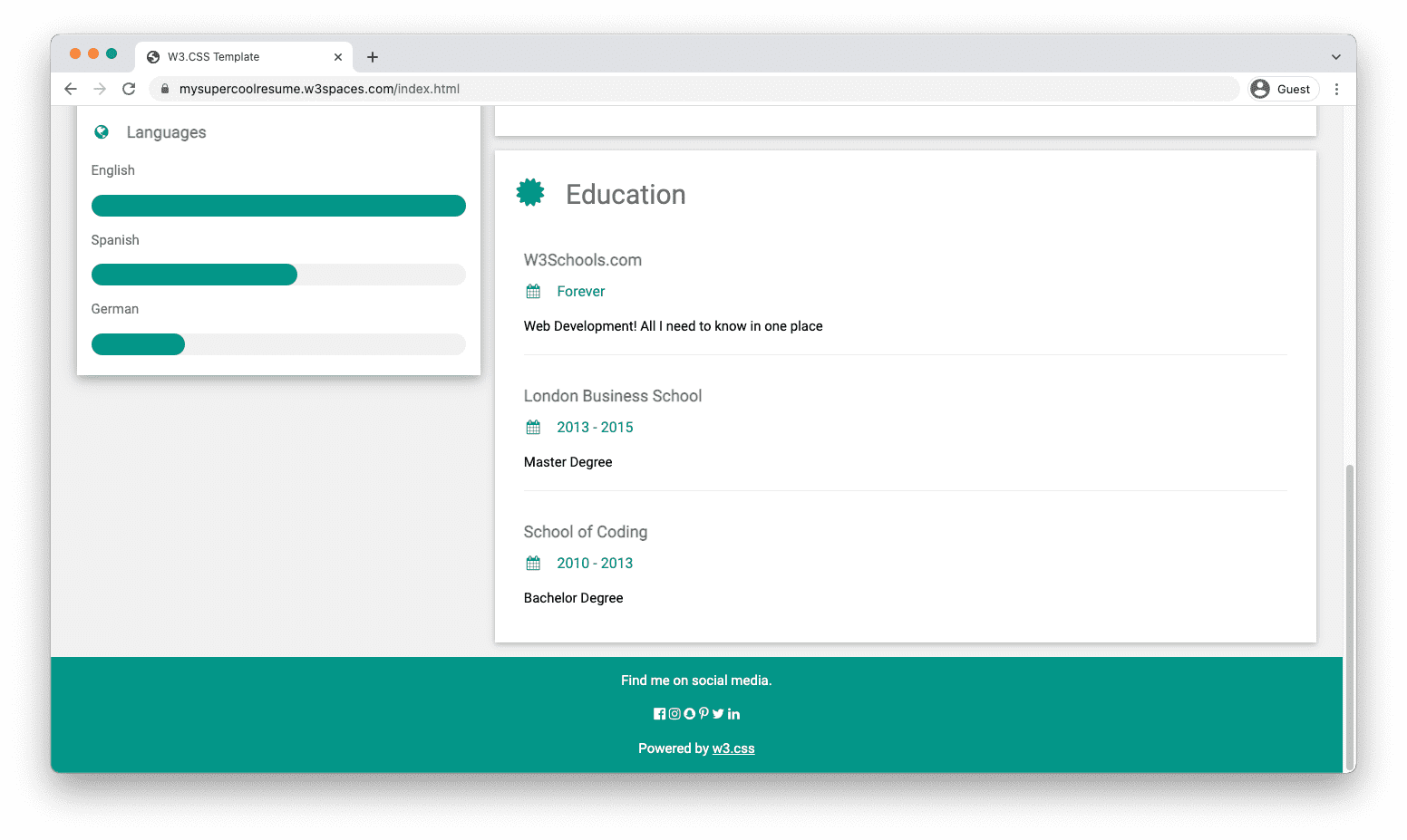
3. ส่วนการศึกษา
ให้ภาพรวมของภูมิหลังทางการศึกษาของคุณ
รวมรายละเอียดต่างๆ เช่น สถาบัน ปริญญา และปี
หลักสูตรวิชาชีพและการรับรองสามารถระบุได้ว่าเป็นการศึกษา

4. ส่วนประสบการณ์การทำงาน
รายชื่องานที่คุณมี
เพิ่มรายละเอียดในแต่ละงาน ซึ่งรวมถึงปี บทบาทของคุณ และความรับผิดชอบของคุณ
ประสบการณ์อื่นๆ เช่น โครงการและงานฟรีแลนซ์ก็สามารถเป็นส่วนหนึ่งของรายการนี้ได้เช่นกัน

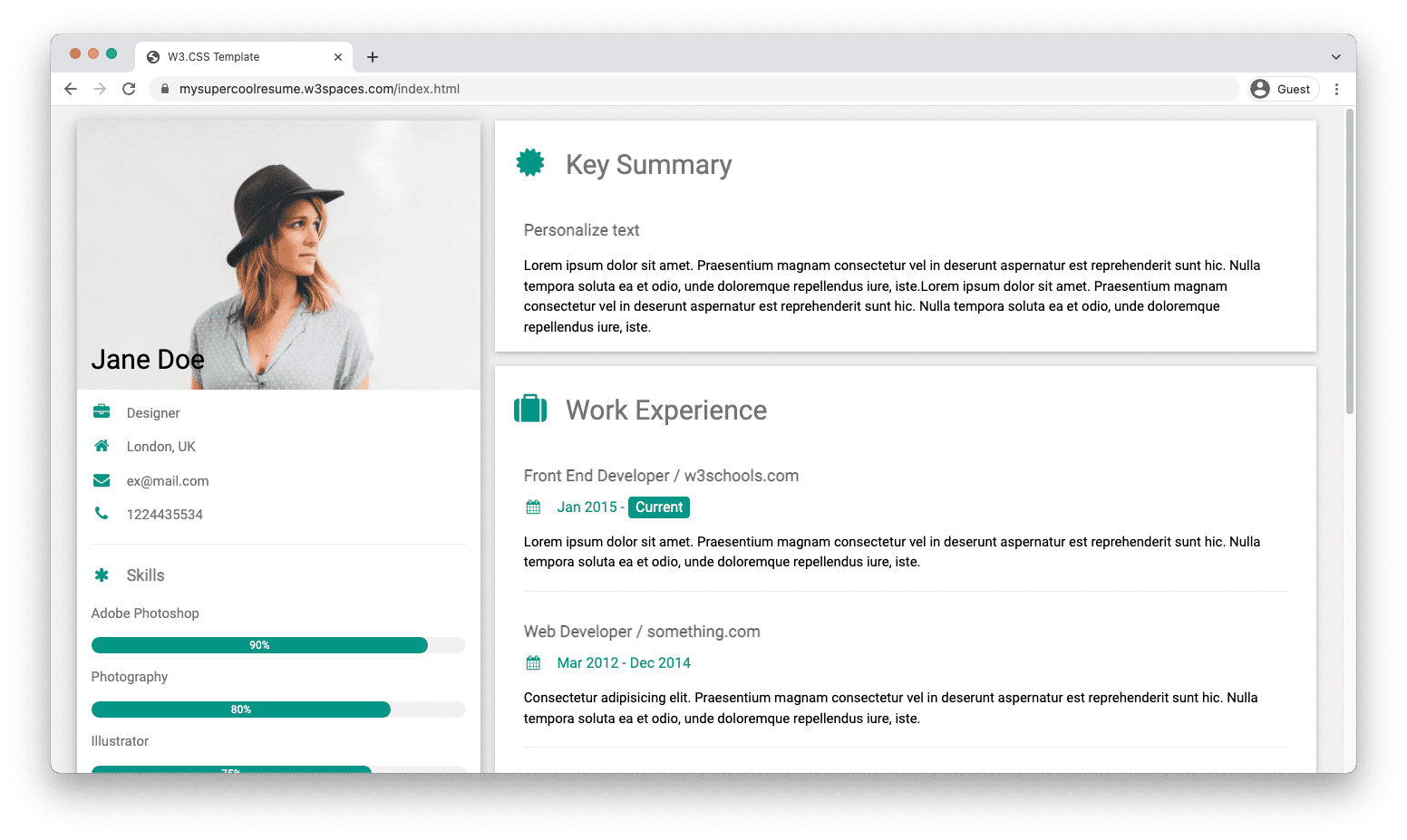
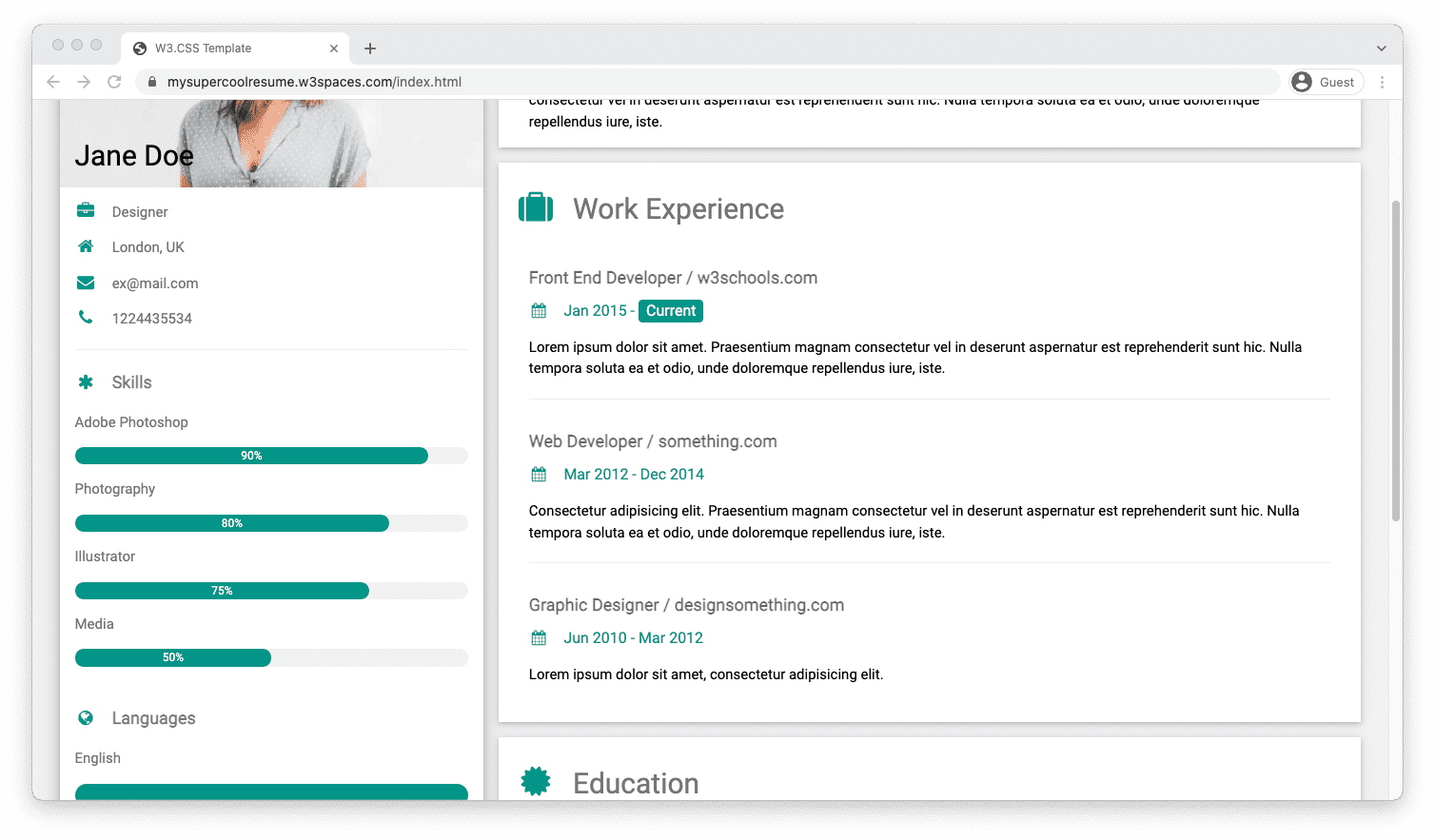
ตัวอย่าง CV
เราได้สร้างเทมเพลตที่คุณสามารถใช้และสร้างได้
คุณสามารถโหลดเทมเพลต CV ในW3Schools Spaces เริ่มต้นด้วยการเผยแพร่ประวัติย่อออนไลน์ของคุณในไม่กี่คลิก
ลงประวัติย่อของฉันฟรี ❯* ไม่ต้องใช้บัตรเครดิต